Onderzoek Status Component van MijnZaken
Samengevat: Op het moment dat je iets online besteld hebt ben je als gebruiker de controle kwijt over de rest van het proces. Dat levert stress op. Komt het wel goed? Het Status component voegt waarde toe voor de inwoner als deze gebruikt wordt in de context van e-mail notificaties en zelf informatie opzoeken.
Doel van het onderzoek
Op het moment dat je iets online besteld hebt ben je als gebruiker de controle kwijt over de rest van het proces. Dat levert stress op. Komt het wel goed? Krijg je wel op tijd je resultaat? Hoe kunnen we die stress wegnemen?
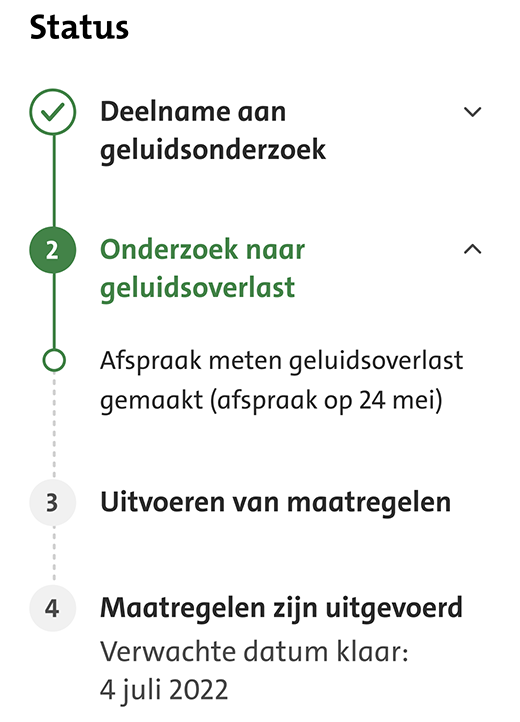
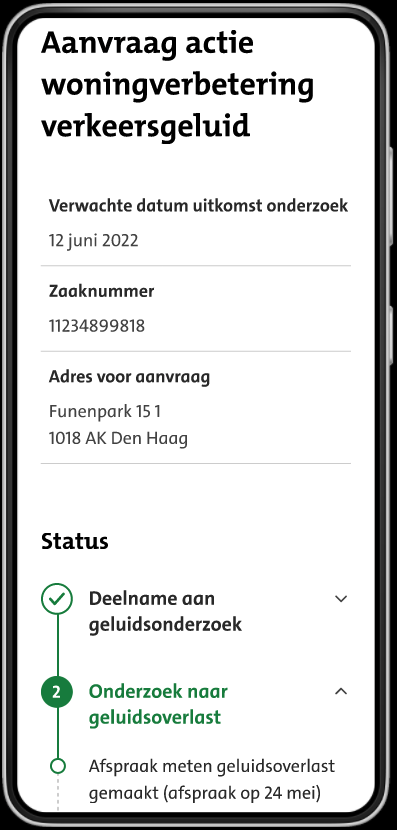
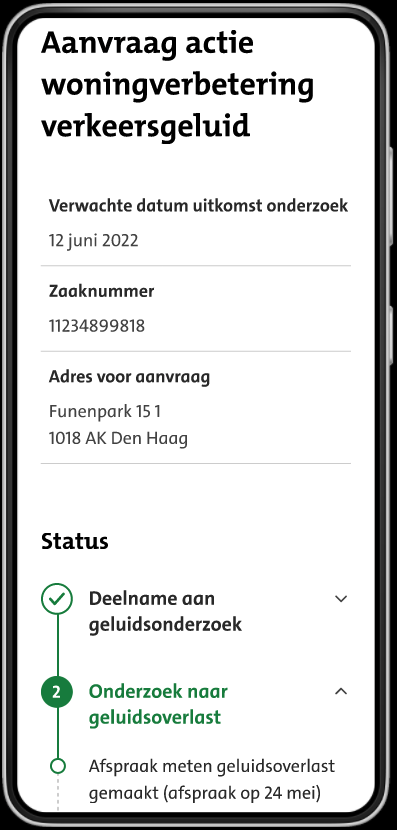
Het Status component is een onderdeel van een app of site waarin getoond wordt waar in het proces de aanvraag van de inwoner zich bevindt. Een voorbeeld hiervan staat hieronder.

We hebben de onderzoeksvraag opgesplitst in een aantal vragen die we met dit onderzoek willen beantwoorden.
Hoe geef je inzicht in de meest relevante informatie (key info)?
Onderzoeksvraag 1: Wat is de key-info die de gebruiker nodig heeft op welk moment in dit scenario?
Onderzoeksvraag 2: Hoe geef je de key-info duidelijk weer zodat deze niet vertroebeld wordt door andere informatie?
Hoe geef je duidelijkheid over het proces?
Onderzoeksvraag 3: Wat is een goede manier om je toekomstige acties te laten zien zonder dat het overzicht kwijt raakt? Onderzoeksvraag 4: Hoe geef je de inwoner de zekerheid dat het klaar is in bepaalde tijd?
Hoe biedt je informatie op het juiste moment op de juiste manier aan?
Onderzoeksvraag 5: Wanneer gebruik je de status tracker, wanneer gebruik je de voortgangsupdate?
Hoe geef je het gevoel dat de informatie betrouwbaar is?
Onderzoeksvraag 6: Hoe geef je de inwoner het gevoel dat hij in de juiste omgeving zit en dat hij de informatie kan vertrouwen?
Advies
Gebruik het status component om vertrouwen te geven aan de inwoner dat het goed komt met de aangevraagde dienst of het product. Behoud het overzicht door de juiste informatie op het juiste moment te geven. Het Status Component werkt alleen goed als het gecombineerd wordt met e-mail notificaties die de gebruiker een seintje geven op het moment dat er niewe informatie beschikbaar is.
Resultaten en inzichten
We hebben de volgende inzichten uit het onderzoek gehaald.
Algemeen
De volgende inzichten gaan over het proces als geheel.
De combinatie van notificaties en status pagina zorgen voor toegveogde waarde
De geinterviewden vinden de combinatie van het mailtje wat ze toegestuurd wordt en het zelf kunnen opzoeken als ze zich afvragen hoe het er voor staat perfect. Alleen het één of het ander is niet voldoende. De combinatie er van voegt veel waarde voor ze toe.
"Zo zou ik op de hoogte willen gehouden worden door mijn gemeente."
De informatie moet kloppen anders gaat de inwoner bellen
De data die getoond wordt in de e-mail en het Status component moet kloppen. Als dat niet klopt raakt de inwoner het vertrouwen kwijt en zullen ze gewoon weer gaan bellen om er achter te komen wat de status is, omdat ze (terecht) denken dat de informatie die ze opzoeken en/of opgestuurd krijgen waardeloos is.
De rust en overzicht in het prototype werken goed
Rust en overzicht in het vormgeving van het prototype wordt erg gewaardeerd door de geïnterviewden.
Aanspreken met de voornaam of achternaam?
- Er is een verwachting dat de gemeente redelijk formele taal gebruikt, maar de geïnterviewden vinden het fijn om met hun voornaam te worden aangesproken.
- Welke tone of voice ook gebruikt wordt, het is belangrijk deze over alle kanalen heen hetzelfde te houden. Aanspreken met de voornaam maar 'u' gebruiken in de rest van de mail kan voor wat ruis zorgen bij de lezer die afleidt van de boodschap.
Brief
De inhoud van de brief kreeg een aantal opmerkingen:
- De geinterviewden vonden het raar dat de informatie over meerdere woningen zo vroeg in de brief stond vermeld. Dit zouden zij onderaan of als kanttekeningen verwachten.
- De geinterviewden toonden lichte irritatie bij de aanhef 'Beste meneer, mevrouw'. Ze gaan er van uit dat de gemeente dit weet. "Je weet toch wel dat ik een meneer ben?"
- De toon van de brief komt onvriendelijk en dwingend over. "Het stukje 'je hebt maar 1 kans' kan iets vriendelijker."
- Het laten weten van de voordelen wordt als verhelderend ervaren door de geinterviewden.
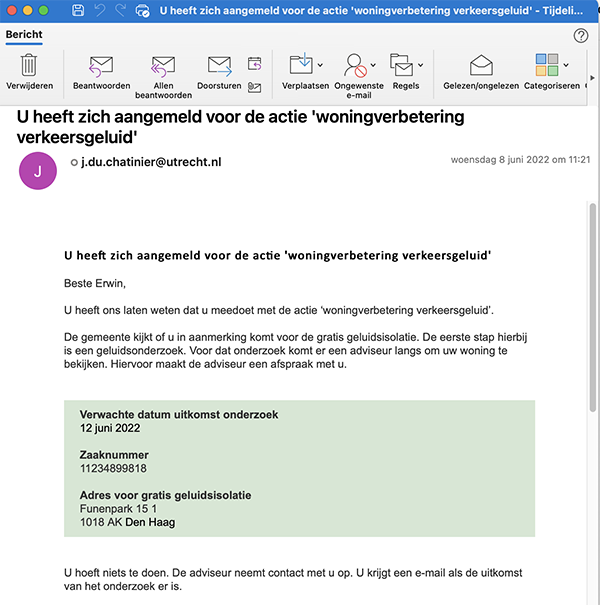
Email
De volgende inzichten gaan over de e-mail die verstuurd wordt als notificatie.

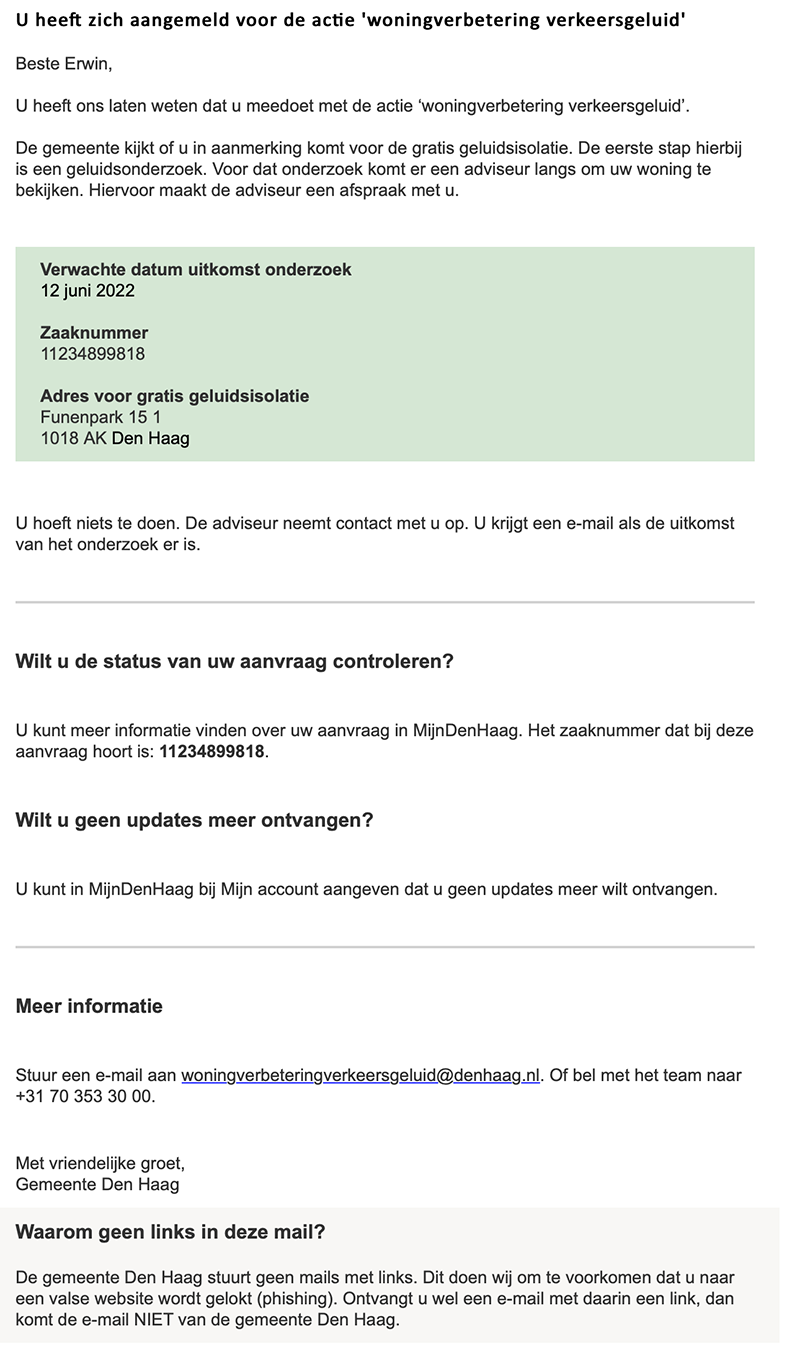
De 'next steps' zijn duidelijk na het lezen van de e-mail
De geinterviewden wisten na het lezen van de mail wat de next step was in het proces. De duidelijke beschrijving wat de geinterviewde moet doen werkte goed om helderheid te geven aan de geinterviewde wie er aan zet is.
Het Key-info blok werkt goed
Het Key-info blok is het groene blok in de mail met daarin de meest belangrijke informatie voor deze stap van het proces: Verwachte datum uitkomst onderzoek, zaaknummer en adres van de inwoner.
Het key info blok wordt direct gezien en de informatie er in is duidelijk.
Geen linkje in de e-mail
In eerste instantie verwachten de geinterviewden een linkje naar de mijnOmgeving in de mail. Zodra ze lezen waarom dat niet zo is, snappen ze het meteen en accepteren ze dat er geen linkje is. Het gebruik van headers is belangrijk om deze informatie snel en goed te zien!
De mail wordt gewaardeerd
Inwoners waarderen de duidelijkheid van de mail omdat de inhoud duidelijk is en er duidelijk is wat de next step is
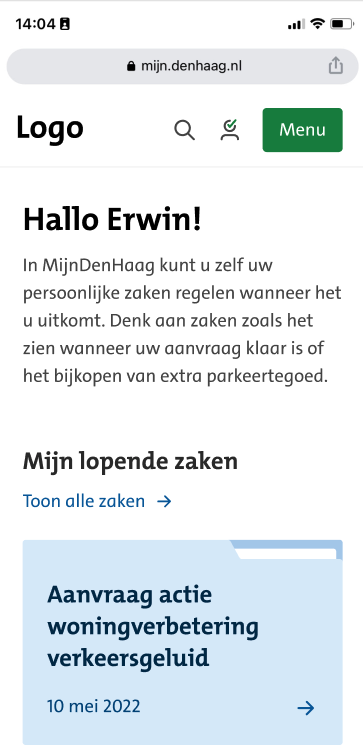
mijnOmgeving
De volgende inzichten gaan over de mijnOmgeving waarin het Status component zich bevindt.

Inloggen op de mijnOmgeving gaat soepel
In dit testscenario ging het inloggen op mijnOmgeving opvallend snel en zonder enige problemen. Het poppetje om in te loggen werd meteen gebruikt.
Navigeren naar het de zaak gaat snel
Navigeren naar de zaak ging snel en zonder verwarring. Een paar soepele kliks zonder twijfel bij de geinterviewde. Wel goed om te weten is dat de zaak bovenin het lijstje stond, meteen onder het welkomstbericht.
Status pagina
De volgende inzichten gaan over het Status component en de pagina waarin het component zich bevindt.

Het Status component wordt als optimaal ervaren
De combinatie van zelf status opzoeken en notificaties ontvangen wordt als optimaal gezien door de geinterviewden
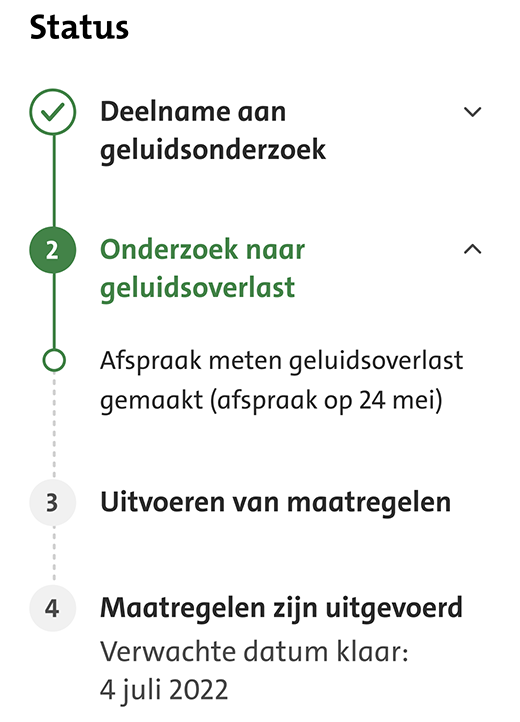
De weergave van stappen in Status component werkt goed
De weergaven van de stappen zoals deze is getoond in het component werkte goed. De geinterviewden vonden het duidelijk en konden zien bij welke stap ze waren.
Afspraak wijzigen
In dit prototype stond een afspraak gepland, en deze werdt getoond bij de stap. De geinterviewden verwachten de afspraak te kunnen wijzigen in het status component door er op te klikken (of dat er een linkje zou staan om dit te doen).
Eerst de status tonen, dan pas de key info
In dit test scenario verwachten de geinterviewden de status boven de key info omdat deze belangrijker is. Belangrijk om te onthouden is dat dit ook de opdracht is die we ze hebben meegegeven, dus mogelijk meer onderzoek voor nodig. Het lijkt wel logisch dat de status een meer gezocht informatie is dan de key info
Key-info weergave in het Status pagina nog niet optimaal

De weergave van de key-info (het blok bovenin met 'Verwachte datum...', 'Zaaknummer' en 'Adres voor aanvraag') in het prototype kan beter. De geinterviewden vonden, in dit scenario, het adres niet echt relevant, en het zaaknummer ook niet. Dit lijkt de moeite waard om verder te onderzoeken.
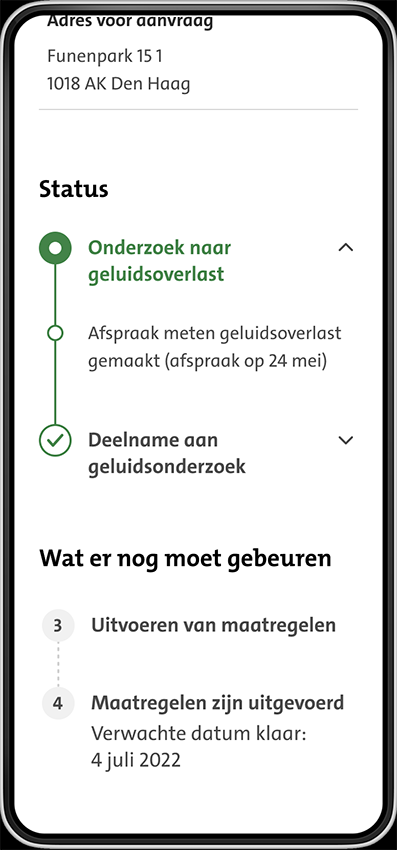
De manier van weergave in versie 1 wordt beter ervaren dan in versie 2
Er is een tweede versie getest van het klikbare prototype met daarin een andere manier van weergeven van de status informatie. Deze werd ervaren als verwarrend en onoverzichtelijk.
De tweede versie met andere status volgorde:

Wat is er mee gedaan?
- De resultaten van dit onderzoek zijn gedeeld met de Designer en Product Owner van de gemeente Den Haag om het Status component te verbeteren.
- De resultaten van dit onderzoek worden gebruikt als springplank voor verder onderzoek van de VNG.
Vervolgonderzoek
Wij denken dat de volgende onderzoeksvragen interessant zouden zijn voor vervolgonderzoek:
- Hoe voegen we waarde toe voor mensen met een lage digitale vaardigheid door het aanbieden van een combinatie van notificaties opsturen & zelf de status opzoeken?
- Hoe voegen we waarde toe voor mensen met een lage taalvaardigheid door het aanbieden van een combinatie van notificaties opsturen & zelf de status opzoeken?
- Welke key-info laat je op welke manier zien op het Status overzicht scherm in de mijnOmgeving?
- Wat is de juiste balans tussen notificaties sturen en de inwoner zelf dingen laten opzoeken in het statusoverzicht?
Opzet
We hebben 5 interviews gedaan met inwoners van de gemeente Utrecht via Teams. De geinterviewden kregen een scenario voorgelegd waarin ze geluidsisolatie konden aanvragen. Tijdens dit scenario kregen werd hen gevraagd hardop te denken en werden er door de interviewer verdiepende vragen gesteld om achter de kern van opmerkingen of emoties te komen.
Het onderzoek is gestart op 8 juni 2022 en geindigd op 15 juni 2022. Het onderzoek is uitgevoerd samen met de gemeente Den Haag en de Vereniging Nederlandse Gemeenten (VNG).
Geinterviewden
De groep geinterviewden bestond uit digitaal- en taalvaardige mensen met een koophuis. Al deze inzichten moeten dus ook in die context bekeken worden. Wij raden aan in verder onderzoek ook te testen met mensen die de taal minder vaardig zijn en minder digitale vaardigheden hebben, om te zien of deze oplossing ook voor hun waarde toevoegt.
Het testscenario
Het scenario bestond uit de volgende stappen:
- De inwoner ontvangt een brief van de gemeente met het aanbod om gratis geluidsisolatie te plaatsen in de woning.
- De inwoner ontvangt een e-mail notificatie over de voortgang in het proces.
- Na enige tijd wil de inwoner weten wat de status is van het proces en kijkt in de mijnOmgeving naar het Status component.
Brief
We hebben de geinterviewden naar de brief laten kijken die ze in de bus krijgen.
E-mail notificatie
De e-mail notificatie is tijdens de test opgestuurd naar de geinterviewde.

Status Component
Gemeente Den Haag heeft het klikbare prototype gemaakt dat we hebben gebruikt in onze test.

Contactinformatie
De volgende mensen hebben het onderzoek uitgevoerd:
- René Olling, UX Designer - Gemeente Utrecht
- Jeroen du Chatinier, UX Designer - Gemeente Utrecht
- Rozerin Ayerdem, UX Designer - Gemeente Den Haag
- Marc van Bokhoven - VNG
Bijlagen
- Klikbaar prototype versie 1.
- Klikbaar prototype versie 2. Dit prototype heeft een andere weergave van de stappen in het Status Component.
- Status Trackers and Progress Updates: 16 Design Guidelines (NN Group artikel).
- Het MIRO bord dat gebruikt is tijdens het onderzoek.